リンクについて
リンクについて
- 他のページに飛ばすリンクをつけたい
-
テキストにリンクをつけることができます。
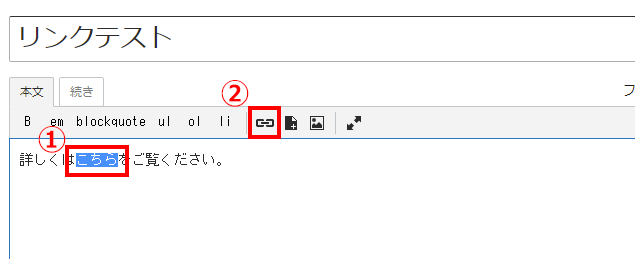
例:詳しくはこちらをご覧ください。
リンクをつけるテキストをドラックして選択したあと、[リンクの挿入]アイコンをクリックします。

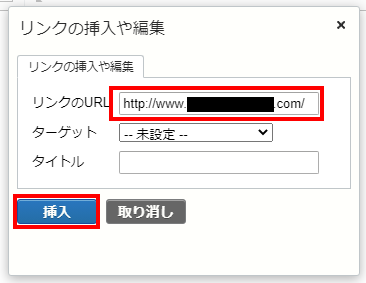
リンクのURLにリンク先のURLを入れて「挿入」をクリックします。

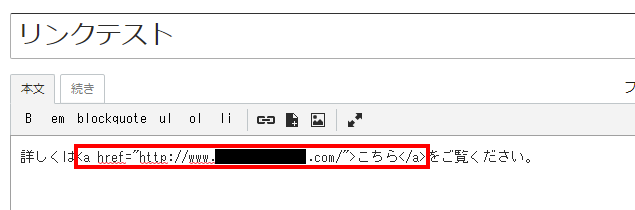
自動的にリンクの記述が入ります。忘れずに「保存」または「更新」をクリックして完了です。

- ボタン風のリンクを設置したい
-
ボタン風にリンクを設置することができます。リンク先を目立たせたいときに便利です。
以下の記述でご利用いただけます。(※テンプレートによってボタンのデザインが変わります)
<span class="t-c"><a href="リンク先を入れます" class="a-btn">ボタンに入れるテキストを入れます</a></span>例:「詳細はこちら」をボタン風に設置してイベントページにリンクしたい
<span class="t-c"><a href="リンク先を入れます" class="a-btn">詳細はこちら</a></span>
例:「お申込はこちら」をボタン風に設置してお問合せフォームにリンクしたい
<span class="t-c"><a href="リンク先を入れます" class="a-btn">お申込はこちら</a></span>
- ページ内のスクロール
下記ページのように、ボタンをクリックすると該当箇所までスクロールする方法です。
https://www.personal-noi.com/member/p_color/spring/ボタンの記述
■ ボタンの記述 ①
<ul class="typebox3">
<li><a href="#sample1" class="a-btn">●●●</a></li>
<li><a href="#sample2" class="a-btn">●●●</a></li>
<li><a href="#sample3" class="a-btn">●●●</a></li>
</ul> 赤字には「id」が入ります。■ ボタンの記述 ②
<ul class="list-btn typebox2-3">
<li><a href="#sample1">●●</a></li>
<li><a href="#sample2">●●</a></li>
<li><a href="#sample3">●●</a></li>
<li><a href="#sample4">●●</a></li>
</ul> 赤字には「id」が入ります。1つのボタンの記述は「<li>」から始まり「</li>」で終わります。
追加する際は「<ul class="typebox3">」から「</ul>」までの間に記述をいれてください。
青字箇所の数字を変更すると、ボタンの横並びの数が変わります。「typebox2」にするとPC時は横2列、スマホ時は横1列になります。
「typebox2-3」はPC時は横3列、スマホ時は横2列という意味です。 ご用意している並び数に限りはありますのでご了承ください。
移動先の記述「id」 ボタンをクリックした移動先の文字は「id」が付与された「<span>」のタグで囲います。
■ 記述例 <span class="h3" id="sample1">ここにタイトルがはいります</span>
「class="h3"」はタイトルを装飾する記述です。タイトルの文字装飾は下記ページにて記述方法をご案内しております。
https://www.personal-noi.com/sample.html#a-sample-htag赤字は、さきほどのボタンの記述内にあった「href="#sample1"」と同じ「id」が入ります。ボタンの記述の方には「#」が必要です。
実際の記述
続けて書くと下記のような記述になります。 <ul class="typebox3">
反映後
<li><a href="#sample1" class="a-btn">●●●</a></li>
<li><a href="#sample2" class="a-btn">●●●</a></li>
<li><a href="#sample3" class="a-btn">●●●</a></li>
</ul>
<span class="h3" id="sample1">ここにタイトルがはいります</span> あああああああああああああああああ <span class="h3" id="sample2">ここにタイトルがはいります</span> あああああああああああああああああ <span class="h3" id="sample3">ここにタイトルがはいります</span> あああああああああああああああああここにタイトルがはいります あああああああああああああああああ
ここにタイトルがはいります あああああああああああああああああ
ここにタイトルがはいります あああああああああああああああああ