記事更新について
記事更新について
- 記事を更新したけれどホームページに表示されない
-
更新前の情報が表示されている可能性が高いため、ページを再読み込みしてご確認ください。
■パソコンの場合
Windowsをお使いの方:【Ctrl】キー+【F5】キーを同時に押す
Macをお使いの場合 :【Cmd】キー+【R】キーを同時に押す
※スマートフォンの場合は別のブラウザまたはシークレットモードでご確認ください。
▼シークレットモードの開き方
■iPhone/Safariの場合(外部サイトにリンクします)
https://support.apple.com/ja-jp/HT203036
■アンドロイド/Chromeの場合(外部サイトにリンクします)
https://support.google.com/chrome/answer/95464?co=GENIE.Platform%3DAndroid&hl=ja - 記事を更新したけれど文章が途中で消えてしまった
-
記事が途中で消えてしまう原因としては、以下が挙げられます。
・絵文字を使用している
・機種依存文字を使用している
(例:旧漢字や半角カタカナ、丸のついた数字など)これらは使用できませんので、使用している場合は、絵文字から後ろ、機種依存文字から後ろの文章がすべて消えてしまいます。
そのため、もし使用している場合は
▼絵文字の場合
・絵文字を「★」や「♪」もしくは記号の顔文字に変更▼機種依存文字の場合
・半角カタカナは全角カタカナに変更
・旧漢字や丸のついた数字を使用しないにてご対応いただけますと幸いです。
上記をお試しいただき解決しない場合は、サポートまでお問合せください。
- 記事の表示順を変更したい
-
ホームページに掲載されている記事は、公開日が最新のものから上に並んでいきます。
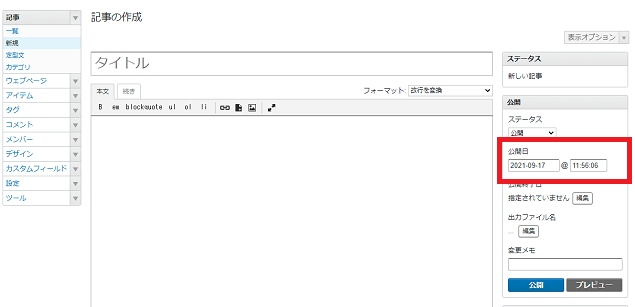
記事の順番を変更する場合は【記事の公開日】を操作します。
上に表示させたい記事の公開日を、下に表示させる記事の公開日より新しい日時に変更していただくことで記事の順番が入れ替わります。
なお公開日は必ず【20XX-XX-XX】【XX:XX:XX】の形式で設定します。
例:2021-01-01 10:00:00 - 記事を未公開にする
-
公開中の記事を未公開にしたり、作成中の記事を未公開のまま保存したりすることができます。
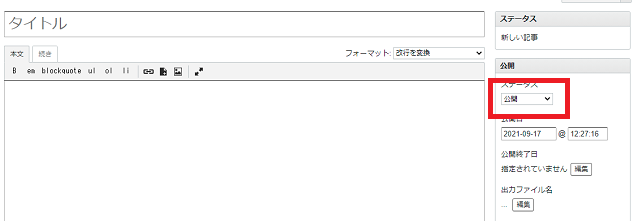
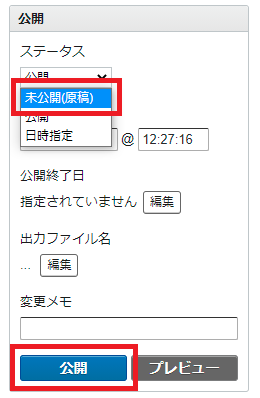
未公開にする場合は【ステータス】の【公開】を【未公開(原稿)】に変更し、「公開」もしくは「更新」ボタンをクリックにて完了です。

【未公開(原稿)】に変更

すでにホームページに公開されていた記事は非表示となり、作成中の記事の場合はホームページに公開されることなく保存することができます。